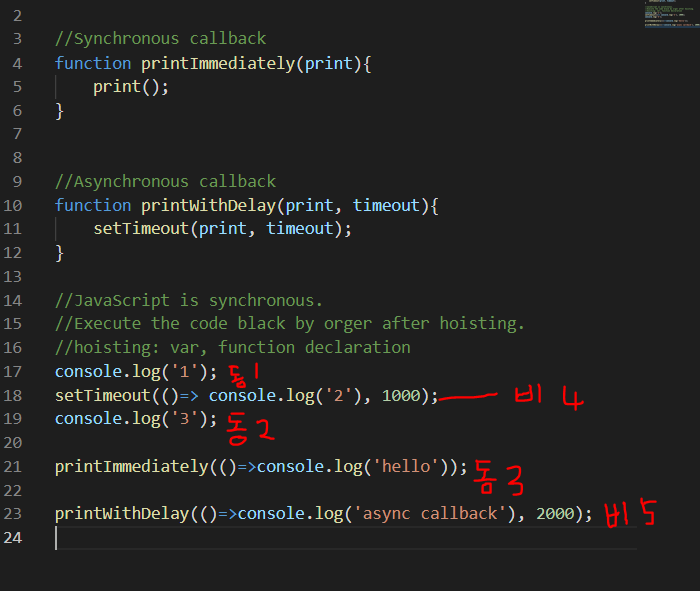
JavaScript is synchronous.
:(자바스크립트는 동기적이다.)
Execute the code black by orger after hoisting.
:(hoisting이 된 이후부터 우리가 작성한 순서에 맞게 하나씩 동기적으로 실행된다는 말)
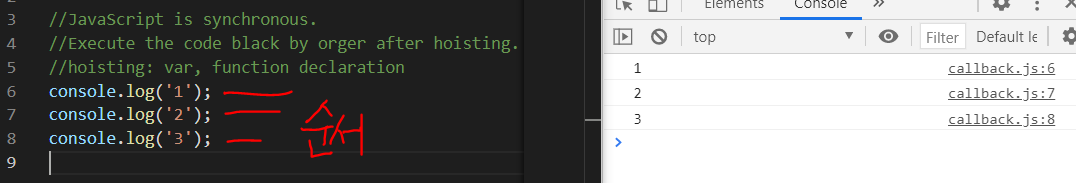
hoisting: var, function declaration
:(hoisting이란, var나 function같은 함수 선언들이 자동적으로 제일 위로 올라가는 것)

위 사진 처럼 작성한 순서대로 출력되는 것을 볼 수있다.
이것을 hoisting이라고 함.
*비동기적인 실행방법

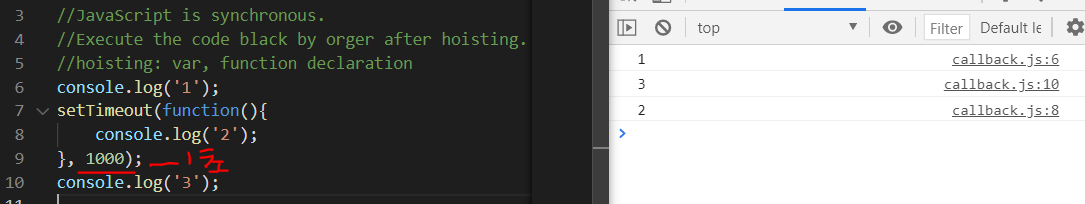
setTimeout같은 함수를 사용하면 비동기로 가능하다.
console.log('2')를 1초뒤에 나타나게 함수를 지정해두면
콘솔에 순서에 상관없이 출력이 된다.
setTimeout은 브라우저 api임.
자바스크립트가 위에서 부터 읽어내려가다가 setTimeout만나면 브라우저에게 요청함.
그 후 응답을 기다리지 않고 다음 console.log('3')으로 넘어가게 됨.
브라우저에서 1초가 지난 후 콜백함수를 실행하라고 요청하면 그때 출력이 됨.
그래서 순서가 1, 3, 2로 나오게 된다.

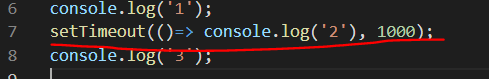
에로우 함수로 변경해서 깔끔하게 작성할 수 있다.
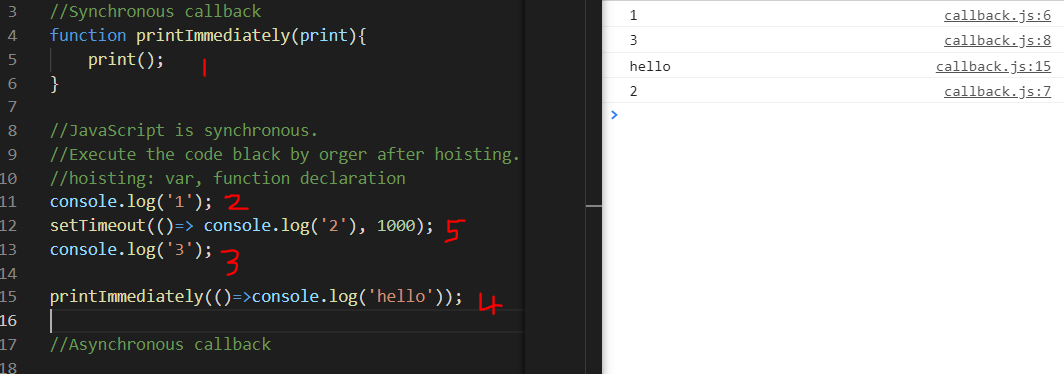
Synchronous callback
:동기 콜백

이런 콜백함수가 있는 식은 자바스크립트에서

이런식으로 순서를 정해서 처리를 한다.
함수선언은 hoisting이 되기때문에 제일 먼저 올려서 1번.
그 후에 순서대로 출력하고 브라우저에게 요청하고 출력하는 식으로 나옴.
Asynchronous callback
:비동기 콜백

이런 비동기 콜백을 추가한다면,

자바스크립트에서는 이런 순서로 출력하게 된다.
함수 선언을 먼저 읽고
동기인 콘솔로그부터 출력하고 그 다음, 브라우저에 요청한
비동기 함수를 1초후에 그리고 다른 비동기 함수를 2초후에 출력.
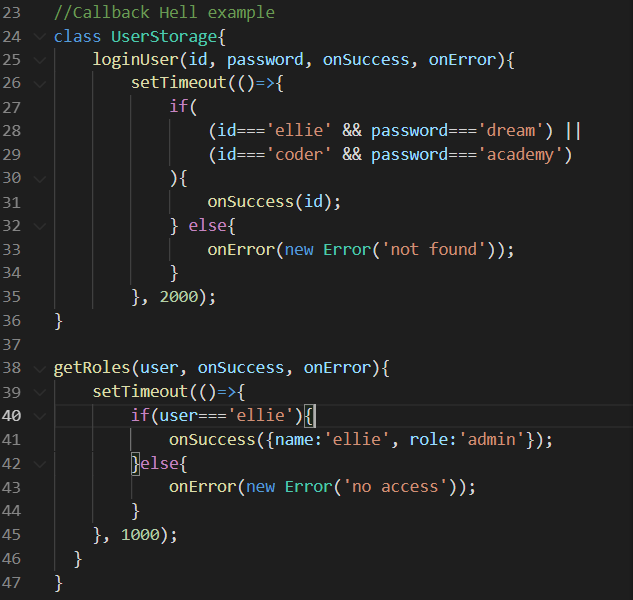
Callback Hell example
:콜백 지옥의 예시.


콜백지옥의 문제점은 가독성이 떨어진다.
비지니스 로직을 한눈에 이해하기도 어렵다.
나중에 에러나 디버깅할때도 찾기가 어려워진다.
유지보수도 어렵다.
그래서 다음에는 이것을 깔끔하게 할 수 있는
promise를 배울 것 이다.
'JS' 카테고리의 다른 글
| JavaScript(ES6)| async와 await 그리고 유용한 promise APIs (0) | 2021.04.21 |
|---|---|
| JavaScript(ES6)| Promise 개념/활용 (0) | 2021.04.20 |
| JavaScript(ES6)|JSON 개념 정리와 활용방법 (0) | 2021.04.15 |
| JavaScript(ES6)|유용한 배열 함수 10가지 (0) | 2021.04.15 |
| JavaScript(ES6)|배열,APIs 총정리 (0) | 2021.04.13 |



