false: 0, -0, ' ', null, undefined
true: 1, -1,그 외 모든 숫자, 'hello' , [ ](이것은 텅텅 비어져있지만 배열 자체이기때문에 true)

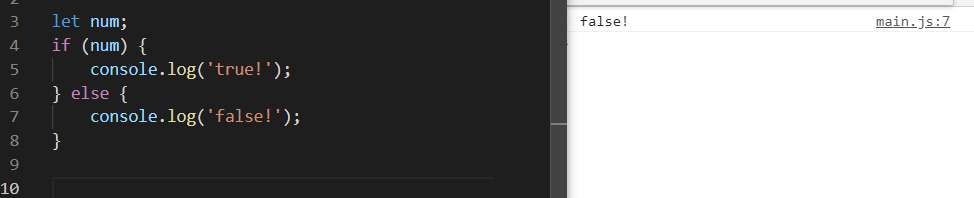
이렇게 num이라는 변수를 만들고 값을 설정하지 않는다면
출력은 false로 된다.
이유는 값을 설정하지 않으면 undefined가 설정되기 때문이다.

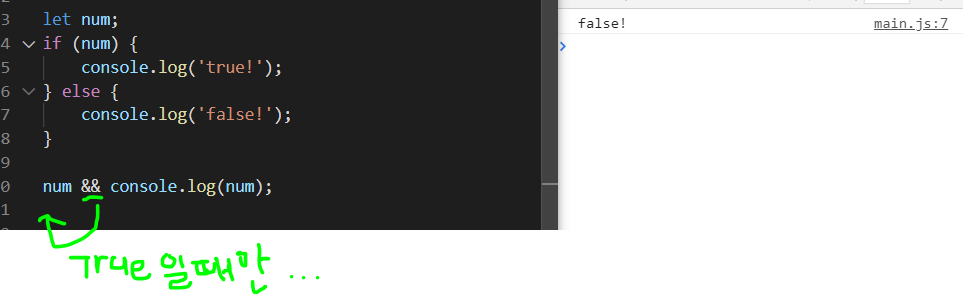
여기서 && 연산자는 앞에가 true일때만 뒤에 문장이 실행된다.
위에 사진에서는 num이 false기 때문에 (undefined이라) 실행이 안된다.

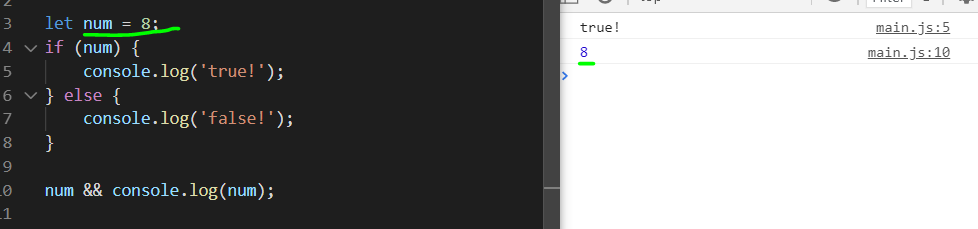
이렇게 num이 8을 작성해서 true로 되자,
&& 연산자가 출력되는 것을 볼 수 있다.

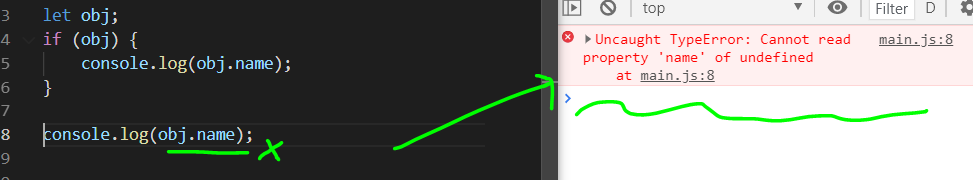
또, 이것처럼 데이터가 없는것을 출력하면 아예 에러가 뜬다.

&&연산자를 사용하면, 에러는 뜨지 않지만
데이터가 없기때문에 실행되지 않는다.

이렇게 데이터가 있어야 위 사진 처럼 출력이 된다.
if로 쓴거나 &&연산자를 사용한거나 똑같아서
한 줄로 깔끔하게 작성되는 &&를 많이 사용한다.
'JS' 카테고리의 다른 글
| 퍼포먼스 개발 툴 사용하기🧨 (0) | 2021.05.17 |
|---|---|
| JavaScript| 클래스 예제와 콜백 함수 최종 정리 (0) | 2021.04.27 |
| JavaScript| 함수, 함수 정의, 호출, 그리고 콜백 함수 (0) | 2021.04.26 |
| JavaScript| 변수(primitive) 타입과 object의 차이점 (0) | 2021.04.26 |
| JavaScript(ES6)| async와 await 그리고 유용한 promise APIs (0) | 2021.04.21 |



