요즘 도움을 많이 받고 있는 유튜브 Dream Coding에 있는
미니 쇼핑몰 게임(?) 클론 코딩을 해봤다.
게임이라고 하기에는 애매하지만,
바닐라JS로 기본적인 동작을 할 수 있는 프로젝트다.

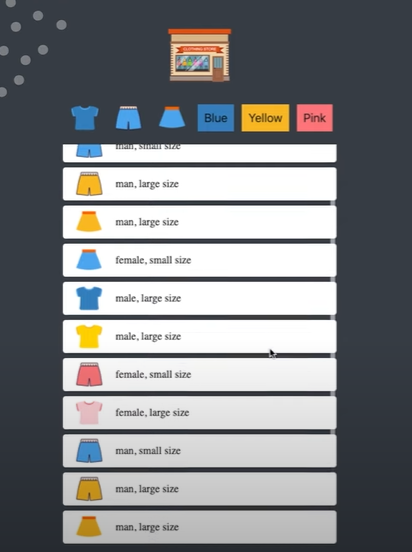
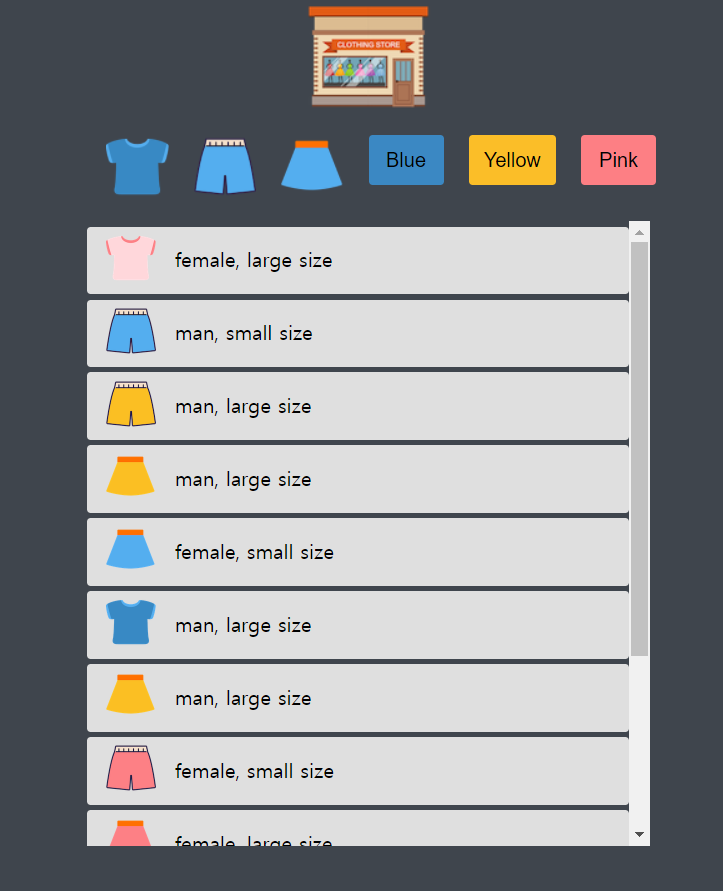
이런 식으로 되어있는 모바일 형태의 쇼핑몰 UI.
nav부분의 버튼을 클릭하면 상의, 바지, 치마
그리고 색깔별로 분리되어 나오는 것을 구현할 수 있다.
우선, 마크업부터 진행을 해봤다.

로고, 카테고리, 그리고 아이템으로 나눌 수 있다.
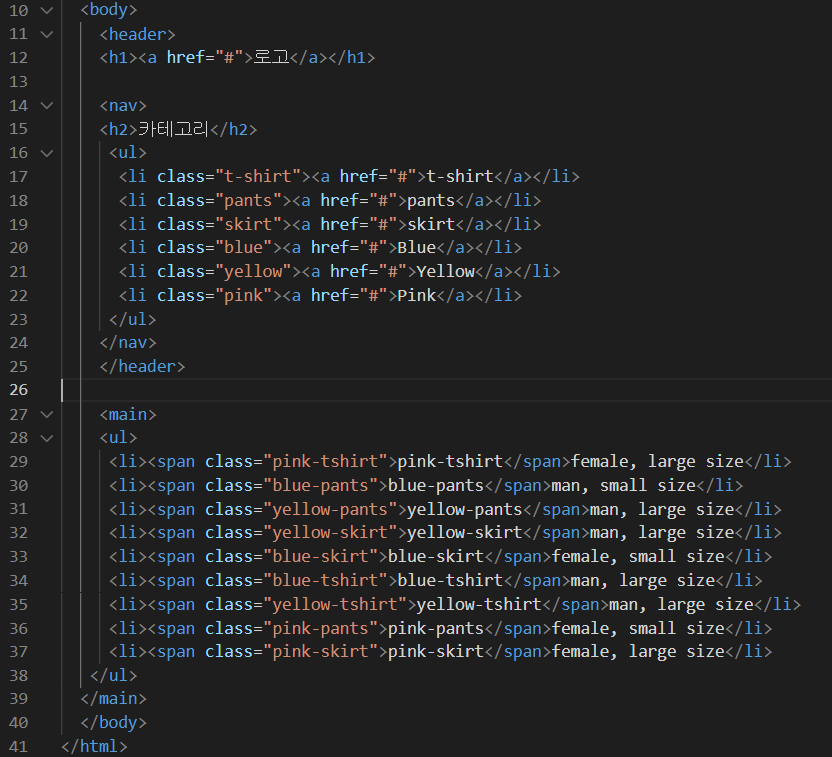
header안에 로고와 nav를 넣었다.
그리고 main에 아이템들을 넣어놨다.
위에 코드를 보면 img가 없는데,
css background: url로 적용하는 게 익숙해서 css로 구현을 해봤다.
그래서였을까.....

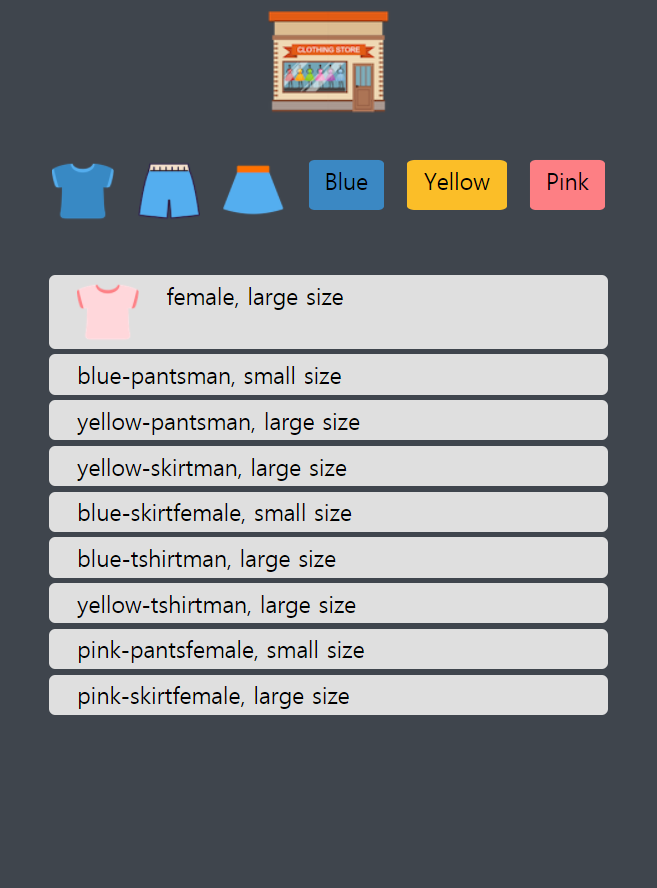
로고와 nav까지는 잘 됐는데,
아이템 부분에서 새로 배운 flexbox로는
내맘같이 정렬이 안 되는 것이다...🤔
span을 또 써서 할까 생각하다가
코드 자체가 깔끔한 것 같지 않은 느낌이라
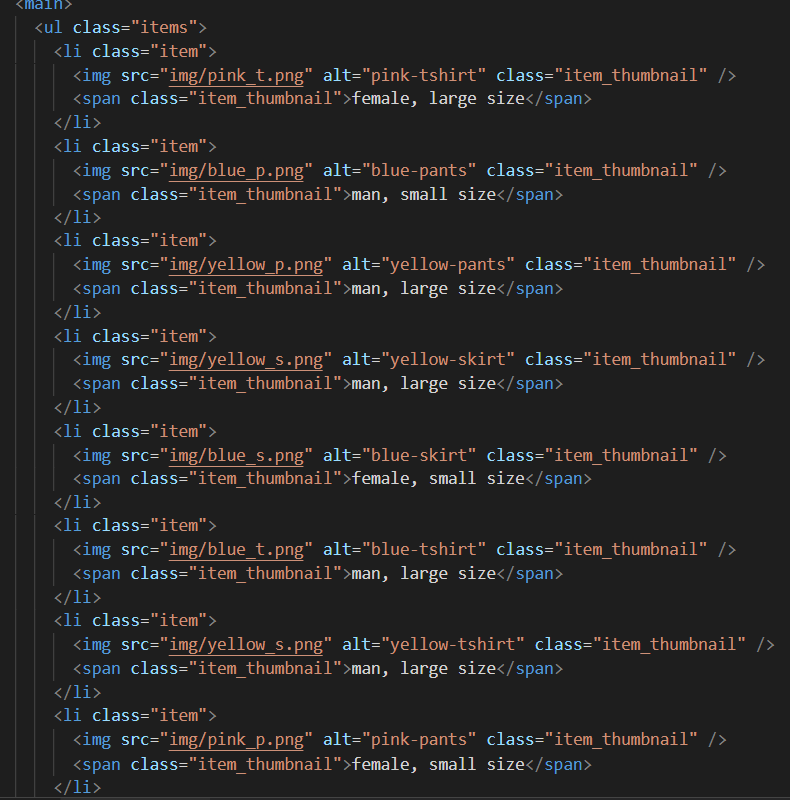
img로 마크업을 다시 짰다.

이렇게img와 span을 넣어 코드를 짜고,
css에서 position을 이용해 글씨의 위치를 가운데로 정렬해줬다.
(그 외에 nav부분도 button으로 바꿨다. 보면 볼수록 변경하고 싶은 부분이 많아진다.)
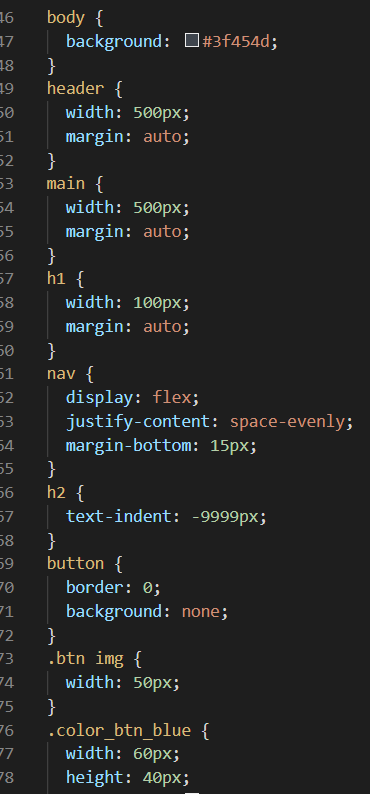
그리고 css는

내 코드는 이런식으로 짰는데, 코드 리뷰를 보니
hover효과도 있고, 전체적인 큰 틀을 flex로 짰다.
참고하여 자잘하게 바꿔줬다.
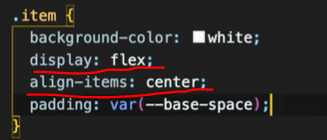
또! 가장 골치였던 텍스트 정렬...!!

flex를 주고 align-items: center;로 해주면 되는 것이 었다..!
nav 부분도 이렇게 해주면 해결!
flexbox를 처음 사용해보는데 기능들을 더 익혀야겠다는 생각이 들었다.
개구리 코드 게임하면서 익혀야지! 👇
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
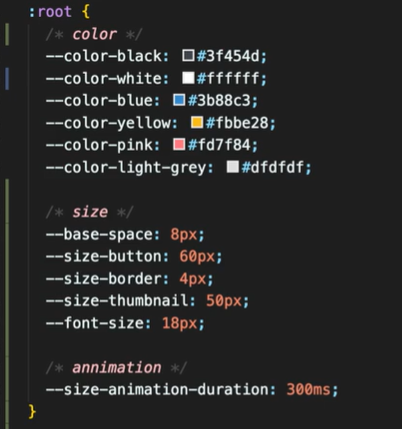
또, 공통적으로 쓰이는 값들은

이렇게 변수로 지정해두고 사용하면,
나중에 유지 보수 할 때도 훨씬 간편하다고 한다.

그렇게 하여 정적인 모드 완성!
이제 액션을 넣어주는 JS를 할 차례이다.
'클론 코딩' 카테고리의 다른 글
| Dream Coding | 쇼핑몰 미니 게임 만들기 5편 / handling events (0) | 2021.04.24 |
|---|---|
| Dream Coding | 쇼핑몰 미니 게임 만들기 4편 / display items (0) | 2021.04.24 |
| Dream Coding | 쇼핑몰 미니 게임 만들기 3편 / fetch (0) | 2021.04.24 |
| Dream Coding | 쇼핑몰 미니 게임 만들기 2편 / JSON (0) | 2021.04.24 |



