fetch로 json파일을 받아 왔으면,
화면상에 item들을 보여주는 식을 작성할 것이다.

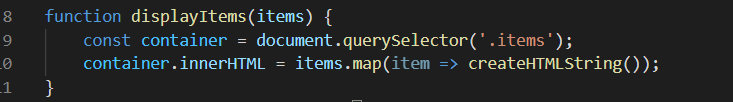
이렇게 displayItems의 함수를 만들어줄 건데,
함수 안에는 container를 만들고, document.querySelector로 items의 클래스를 선택해준다.
그리고 이것을 html언어로 만들어줄 것이다.
위에서 만든 container의 innerHTML을 이용해서 우리가 받아온 items를
li의 그룹으로 만들어서 container에 추가해줄 것이다.
즉, items안에 json으로 정의한 아이템의 오브젝트들을
HTML요소로 변환을 해줄 것이다.
한 가지의 배열 형태에서
다른 형태의 배열로 변환하는 것, 맵핑하는 것은
map을 이용하면 된다.👇
container.innerHTML = items.map(item => createHTMLString());

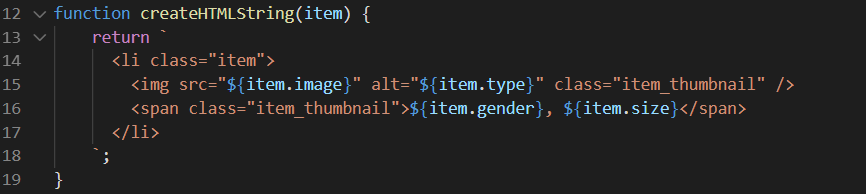
그리고 creatHTMLString의 함수는 return 하여
문자열을 적어준다.
문자열의 장점은 변수나 사용하고자 하는 코드를
중간중간에 섞어서 쓸 수 있다는 점이다.
그래서 ${ }를 사용하여 간편하게 작성할 수 있다.

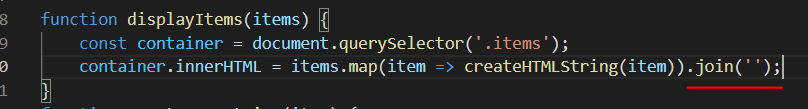
그 후, 문자열이 들어있는 배열을
한 가지의 문자열로 병합하기 위해 join을 사용한다.

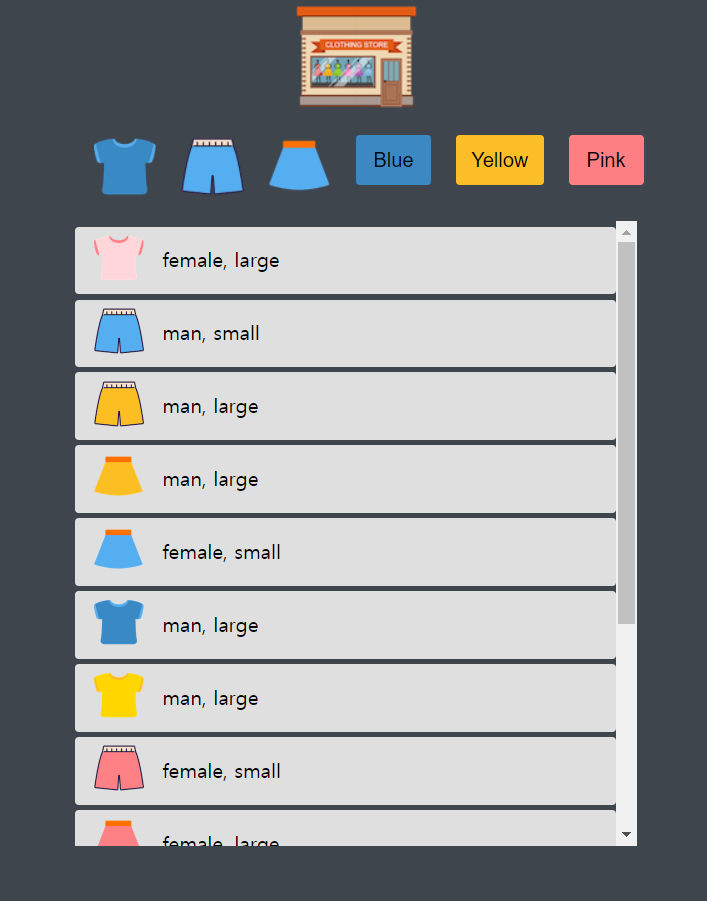
이렇게 데이터가 화면상에 보이면서
리스트가 생긴다.
'클론 코딩' 카테고리의 다른 글
| Dream Coding | 쇼핑몰 미니 게임 만들기 5편 / handling events (0) | 2021.04.24 |
|---|---|
| Dream Coding | 쇼핑몰 미니 게임 만들기 3편 / fetch (0) | 2021.04.24 |
| Dream Coding | 쇼핑몰 미니 게임 만들기 2편 / JSON (0) | 2021.04.24 |
| Dream Coding | 쇼핑몰 미니 게임 만들기 1편 / HTML, CSS (0) | 2021.04.24 |



